Day 15
有付出一定有收穫,有 push ㄧ定有增加,但是要排隊喔~
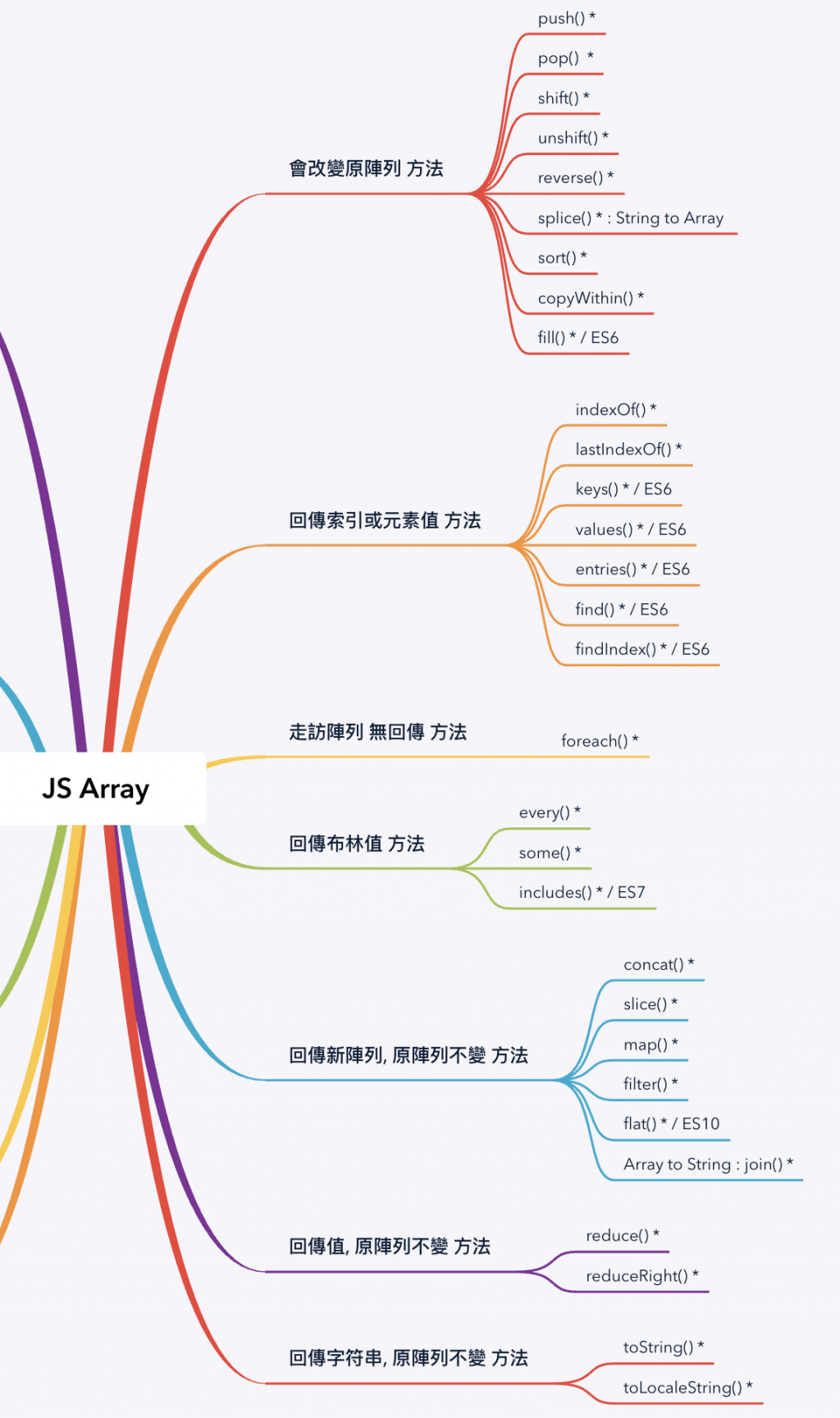
介紹陣列方法的第一天,想先請大家看一下底下的這張圖,在上一篇,我們依 JavaScript 的更新版本與方法的功能來列出所有陣列方法(Array Methods)。
這張圖上的所有方法,皆是 Chrome 瀏覽器有支援的方法,如果擔心與其他瀏覽器的問題,可以到 Can I use 查閱,看看我們使用的功能是否和其他瀏覽器有相容性的問題。
圖中的陣列方法以「回傳的是什麼」和「是否更動陣列」來區分的原因,是因為當我們實做 JavaScript 的時候,無論是處理陣列或利用陣列方法來達到一些目的,甚至在刷演算題時,都需要清楚的知道這些方法回傳的是什麼,或是會不會更動到原本的陣列,以方便接下來的處理。而將不同的回傳值來區分,也有助於記憶,不然要記這麼多方法,真的是不容易啊! 吞銀杏也不一定有效啊

今天我們要介紹的陣列方法是push(),主要負責從陣列尾端來「新增」元素,這是我們常會用到的方法,新增資料就靠它。
push()
Array.prototype.pop() - JavaScript | MDN
原型: Array.prototype.push()
功能: 會將一或多個的值,加入至一個陣列中。
改變: 此方法會改變原陣列的長度和內容。
語法: arr.push(element1[, …[, elementN]])
回傳值: 呼叫此方法執行的變數時,會回傳執行後的新陣列長度( length 屬性值)。
參數: elementN, 要增加至陣列末端的元素。

範例:
1 | const colors = ['yellow', 'Orange', 'Red']; |
也可以一次增加多個元素:
1 | colors.push('Violet', 'Green', 'Cyan'); |
push() 方法原型
push() 是用什麼方法寫出來的呢?有兩種方法。
為了避免覆蓋到原生的push()方法,我們可以把這個方法另外取名為push2和push3,並將他們放到瀏覽器的開發者工具。
第一種方法:我們可以試著在for迴圈裡,把this用console.log印出來,就可觀察到每跑一次迴圈,就會加上我們放在參數arguments裡的元素。
1 | // push2(arguments) |
這裡的arguments指的是我們放在push()裡的參數。this則是指向我們原本的陣列。
1 | const arr = [1, 2]; // `this` |
第二種方法:使用splice()方法特性,和其餘參數的方法,把參數增加到原本的陣列。
1 | Array.prototype.push3 = function(...rest) { |
這裡的this是指向我們原本的陣列。splice(this.length, 0, ...rest)則為splice(陣列長度,0, ...rest)
ES6 的其餘參數...rest:可以將陣列或物件中的資料取出成獨立變數。
1 | const arr = [1, 2]; // `this` |
不知對於今天的解釋,有沒有幫助到大家,更了解push()的運作原理和使用方法?
我們明天再繼續介紹pop()囉~
如有需要改進的地方,拜託懇求請告知,我會盡量快速度修改,感謝您~