Day 16
既然都要被刪掉了,那就跟他告別吧!誰叫他要吊車尾。
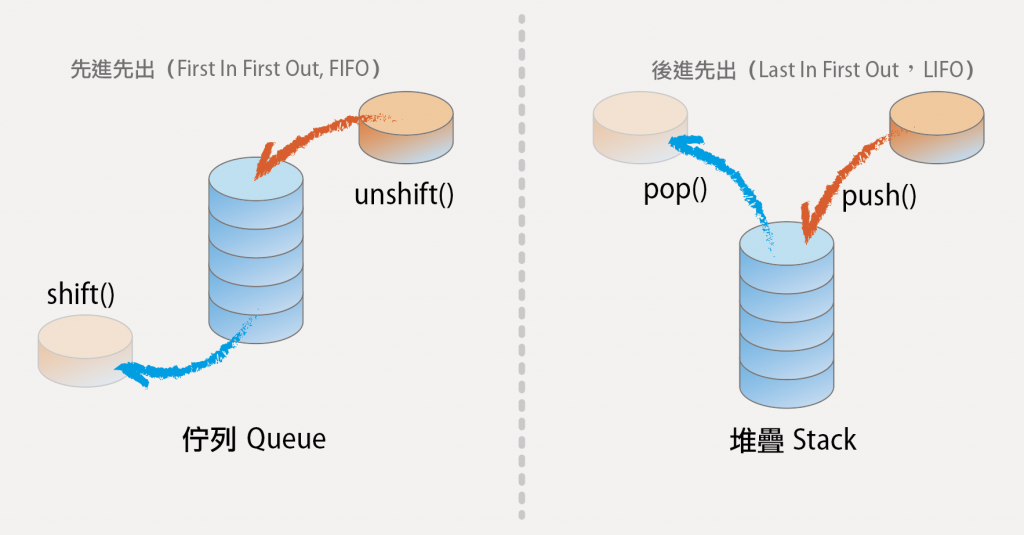
在 javascript 裡,我們常常會把 push( )、pop( )、unshift( )、shift( )這四個陣列方法一起討論,因為 push( )、pop( )一組、unshift( )、shift( )一組,正代表著兩種不同的資料結構和演算法,它們分別是堆疊(Stack)和佇列(Queue),但它們又分別代表什麼呢?我們先來看一下這張圖:

在寫程式的路上,常常聽前輩說電腦科學的基礎很重要,也就是我們常聽到的 Computer Science,但是電腦科學又包含了什麼呢?對於程式設計的領域來說,有資料結構(Data Structure)與演算法(Algorithm)是影響效能的重要關鍵。尤其是資料結構,善用不同的資料結構特性,可達到較好的效能,但是對於初學者而言,要入門並不是那麼親和,但多知道這方面的知識或概念總是好的,或許哪一天會有機會用到也說不定。
堆疊(Stack)像一疊盤子一樣 剛放上去的先拿
堆疊是一種依循「後進先出(Last In First Out,LIFO)的有序集合」。說到堆疊,我們常拿疊盤子的例子來說明最清楚。因為是堆疊,我們會從底下一一的疊上來,但是當我們要用盤子時,並不會傻到把整疊盤子拿起來,再把放第一個盤子拿出來用對吧?不會,我們通常會先從最上面的那個盤子開始拿,這樣後進先出(後放先取)的行為模式,就是記憶體裡的堆疊(Stack)。
佇列(Queue) 像排隊一樣 第一個優先 後來的等等
佇列(Queue)依循的則是「先進先出(First In First Out, FIFO)的有序串列」,最常拿來譬喻的就是排隊買門票, 排隊上廁所也可以 。先排隊的人先買票,後來的就從後面排隊等候,等到前面的人買完票,才會被輪到。這樣的資料結構最常應用在要列印檔案的時候,先下指令要列印的會先印,之後發出指令要列印時,也只能在前面被列印出來才輪的到。這樣的行為模式就是佇列。
如果去翻閱和資料結構有關的書籍,會發現在程式語言中,許多運算式的轉換或是方法的呼叫都用得上,真的應該找機會來學學如何應用。
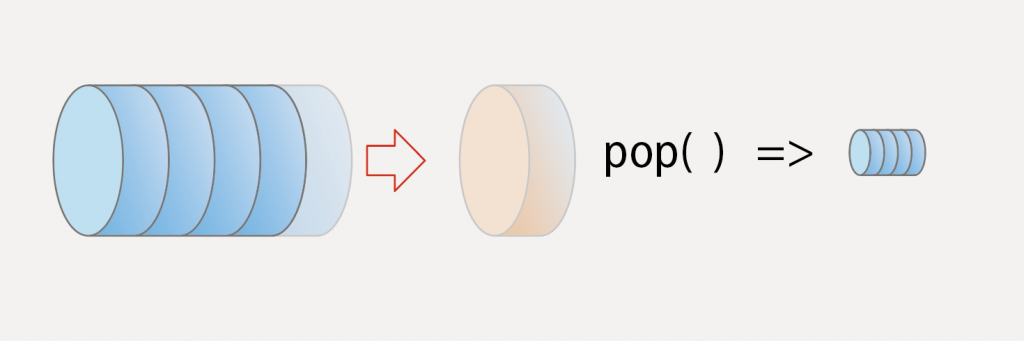
接下來就要進入陣列方式的介紹,今天要介紹的和前一篇介紹的push()成雙成對的pop()。push()負責從陣列尾端加上新的元素,而pop()則是從陣列的後方,一次只能一個的拿掉元素。
pop() 請斷我尾巴吧!
pop() 方法會從陣列的尾端一次移除一個陣列元素,並回傳被移除掉的那個元素的index值。
使用pop() 方法並不需要給參數,並且在執行完之後,會改變原陣列的長度與元素內容。
Array.prototype.pop() - JavaScript | MDN
原型: Array.prototype.pop()
功能: 移除並回傳陣列的最後一個元素。
改變: 此方法會改變原陣列的長度和內容。
語法: arr.pop()
回傳值: 自陣列中移除的元素;若陣列為空,則為 undefined。
參數: 無

我們看範例:
1 | let arr = [1, 2, 3, 4, 5]; |
接下來看一下原生可能的寫法,為了避免覆蓋到原生的pop()方法,我們把這個方法另外取名為pop2(),並將它放到瀏覽器的開發者工具來測試。
1 | // 先建立一個陣列變數 |
我們可以試著了解上述的寫法,以上述的arr的例子來說:
1 | // arr 的內容 [1,2,3,4,5] 即是 this |
鐵人賽已經進行到一半了,據說,這才是鐵人賽 地獄 真正的開始。的確,如果沒有大量積稿,能夠一天把一篇寫出來,實在是很吃力的事,尤其有許多東西還在學習,有許多資料要看,雖然有壓力,但或許也是讓自己成長的好方法,讓我們一起加油吧~
延伸閱讀:
用 JavaScript 學習資料結構和演算法:堆疊(Stack)篇
用 JavaScript 學習資料結構和演算法:佇列(Queue)篇
如有需要改進的地方,拜託懇求請告知,我會盡量快速度修改,感謝您~